If you’re like me and do web developing you have to use Google Chrome one time or another to check the results (depends on everyone, I like Chrome’s developer tools, so I use it a lot).
One of the things that bothers most web developers is the browser’s cache (which is a very nice feature, but sometime it just hinders the development process as we don’t know if our change didn’t work out because it was wrong, or the browser didn’t update the html/css/javascript file).
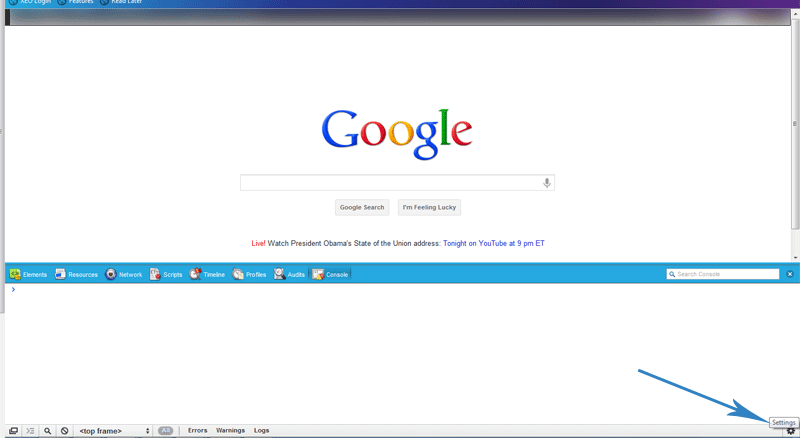
So, to disable Google Chrome’s cache while developing, fire the Developer Tools (F12) and press the little “gear” icon on the right bottom of the screen (see picture bellow)
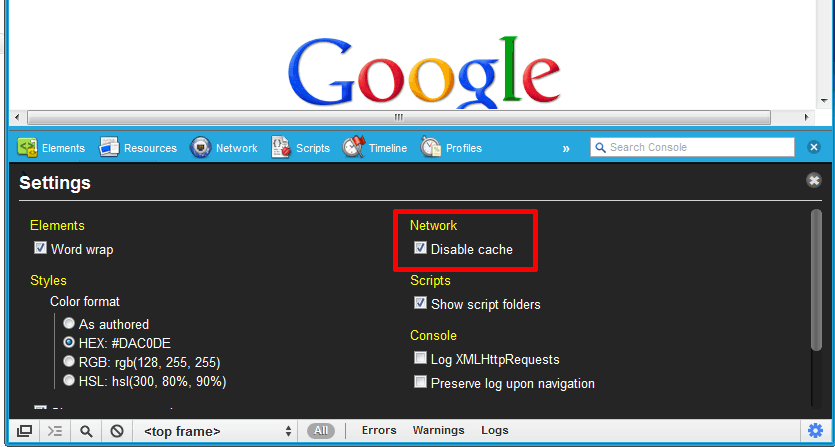
If you do that, the settings screen will appear and you should see the “Disable Cache” setting, check the box and happy coding (see picture bellow):
And that disables Google Chrome’s Cache. Hope this tip is as helpful to you as it was to me.