One of the reasons I started this blog was to share some of my knowledge about the XEO Framework, so I might as well begin my posts with something about XEO 🙂
For those who didn’t read my initial post: I work in the company that supports XEO, with that said I’m a big fan of open source, so I will try to make my posts about XEO as unbiased as I can.
So, what is XEO?
XEO stands for eXtensible Enterprise Objects and is an agile web development framework for Java programmers, first created in 2004 that was now released as an open source (LGPL) product it’s based on Object-Oriented Concepts and Model Driven Development. The main focus of the framework is to capture a given business’s domain into a concept known as XEO Models (including the logic associated to the entity) and build web applications around those models (using a component-based approach). It can be used to build any type of web application, but most of XEO’s usage was in enterprise web applications.
How does it work?
XEO is composed of two parts:
- The XEO Core runtime environment
- XEO Web Components
The XEO Core runtime is centered around XEO Models and is responsible for analyzing XEO Models definitions and generate supporting Java classes, database tables and provide a query engine to make selections on instances of those models, provides Object-Relational mapping and also provides a simple Java API that you can use to implement your logic. XEO Models provide a very rich set of features that are common requirements when building applications (and specially enterprise applications) which I discuss in the next paragraphs
XEO Web Components is a visual component layer that provides a set of components which you can arrange to build your web interface.
Components are organized in “XEO Viewers” (which are basically containers for the components). There are 3 default types of viewers specifically to deal with XEO Model instances (List, Edit and Lookup viewers) and fourth type (Main viewer) responsible for creating the application workspace. You can also build custom viewers that do not directly relate with XEO Models if you need anything more specific.
So, these XEO Models… what can they do?
XEO Models represent real-word entities by mapping the properties of those entities as attributes of the XEO Model and their behavior to XEO Model logic (the best way to think about it is to imagine an XEO Model as an UML class and the relations between XEO Models as an UML class diagram). XEO Models can have the following different types of attributes:
- Text
- LongText (for large text)
- Number
- Date
- Datetime
- Sequence
- Boolean
- BinaryData (A file)
- Object (1:1 relation with instances of another Model, or Models)
- Collection (1:N relation with instances of another Model, or Models)
As you can see you have various types of attributes to map real-life properties of an entity. But it’s not even the most interesting part of XEO Models. The really useful stuff is in the XEO Model logic capabilities, where you can use XEO’s API and the power of Java to implement your logic. At the Model level you can:
Register events that are invoked whenever a certain action is performed on an instance of the Mode, such as:
- OnBeforeCreate/OnAfterCreate (invoked before and after an instance is created)
- OnBeforeLoad/OnAfterLoad (when an instance is loaded)
- OnBeforeSave/OnAfterSave (when an instance is saved)
- OnBeforeDestroy/OnAfterDestroy (when an instance is removed)
You don’t have to worry with more than your logic, the XEO Core runtime will make sure your events are triggered at the appropriate times.
You can also declare Methods that will be associated to each instance. Think of an “Invoice” XEO Model which could have a “Process Invoice” method associated to all instances.
At the attribute level you can set the following:
- Required* (If an attribute is required, an instance cannot be save if no value is provided)
- Valid* (An instance can only be saved if all attributes are valid)
- Default Value*
- Hidden When* (Rule to choose when this attribute should be hidden in the web interface)
- Disable When* (Rule to choose when this attribute should be disabled – i.e. it’s value can be changed)
- Constraints (Declare constraints such as an Index or Unique)
- Formula* (A formula to calculate the value of the attribute, can be triggered whenever an attribute this attribute depends on, is changed)
- Lov (You can link certain attribute types to a static list of values)
- Text Index (You can choose to index the value of this attribute for search)
- Events* (Attributes also support a set of events, like onBeforeLoad, onBeforeChange, etc….)
* Note: All these features can be implemented using Java, this means that you can set that an attribute is only required on the last day of the year, or that an attribute is disabled on every Friday the 13th.
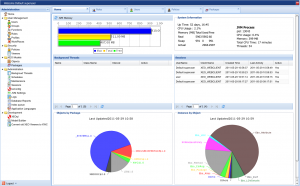
It helps me create web applications, so how does an XEO applications looks like?
Like this:
You can also check more components at the framework’s demo page.
What’s XEO’s equivalent of Hello World?
Well, XEO’s equivalent to Hello World would be creating an XEO Model, adding a few attributes and then creating the List, Edit and Lookup Viewers for that Model. You can use XEO Studio to do that you need to:
- Setup a XEO Project
- Create a new XEO Model using the XEO Model Wizard
- Add a few attributes
- Use the XEO Scaffoling tool to generate the Viewers base on the Model definition
- Launch the project and Login
Watch a demonstration from the XEO Framework page on how to create a “Hello World” project:
How do I create these XEO Models and XEO Viewers?
You can use XEO Studio’s wizards to create XEO Models and Viewer. XEO Models have a graphical editor (in the background it’s generating a XML file) and XEO Viewers (are also XML files, for which there isn’t a graphical editor), bellow is an XML viewer example.
<?xml version="1.0" encoding="UTF-8"?>
<xvw:root xmlns:xvw="http://www.netgest.net/xeo/xvw" xmlns:xeo="http://www.netgest.net/xeo/xeo">
<xvw:viewer beanClass="netgest.bo.xwc.xeo.beans.XEOBaseBean"
beanId="viewBean">
<xvw:form>
<xvw:title valueExpression="Simple Panel"></xvw:title>
<xvw:panel title="">
<xvw:tabs>
<xvw:tab label="Example">
<xvw:panel title="Simple Panel">
Place any other components inside the Panel tag.
</xvw:panel>
</xvw:tab>
</xvw:tabs>
</xvw:panel>
</xvw:form>
</xvw:viewer>
</xvw:root>
How do XEO Models relate to the web part?
That’s is one of the most important parts of the XEO Framework, the tight integration between XEO Models and XEO Web Components. If you mark an attribute of a model as required, the web interface will mark the label of the attribute in red.
Also, if you have a collection to attribute of Model A to Model B, the component that makes the relations will only allow you to select instances of Model B.
I’ll do another post to showcase this integration between XEO Models and XEO Web Components.
What do I need to start a project?
You need: MySQL (5.0+), JBOSS 4.2+ (or OC4J), Eclipse and the XEO Studio Plugin). If you are running windows you may want to try the XEO Installer which packs these items.
Ok, it seems nice… where do I start? (and where do I get help if I get stuck?)
I recommend you head out the Framework’s wiki and try to create the XEO Library project to help you get started.
If you need help, you can ask for help in the Support Forums (and also in the comments section of each of my posts regarding XEO)
Thanks for reading, I’ll post more about XEO (and other stuff) as soon as I can 🙂